Step by Step Guide to Split Test MonkeyV2
In this article
-
-
- Split URL Test (#urltest)
- A/B Dynamic Test (#elementtest)
-
Split URL Test
Say you have your home page http://www.healthelicious.com.au/index.html () and say you want to test whether your readers prefer
-
-
-
- green header, menu bars, green background, green titles, etc OR
- yellow everything OR
- blue everything
-
-
In this case you would create 3 “home” pages on your server:
http://www.healthelicious.com.au/index.html ()
This is your original “green” one (http://www.healthelicious.com.au/index-yellow.html)http://www.healthelicious.com.au/index-yellow.html () http://www.healthelicious.com.au/index-blue.html ()
(Please note: this is an example and these pages do not exist!)
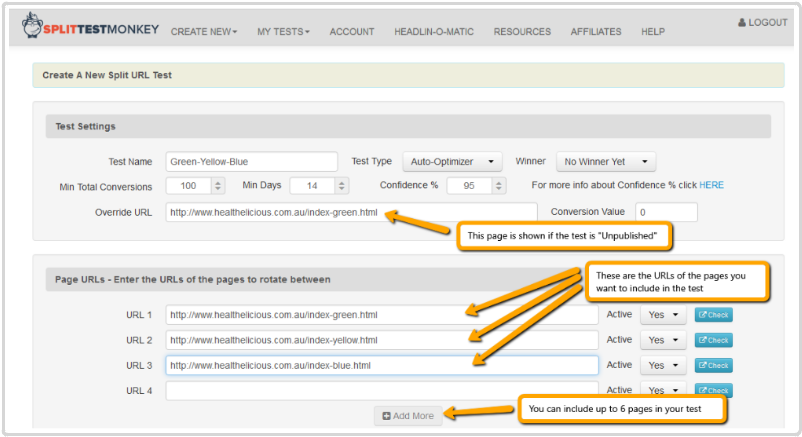
You would then set up a test in STMV2 with these 3 URLs in the one test.

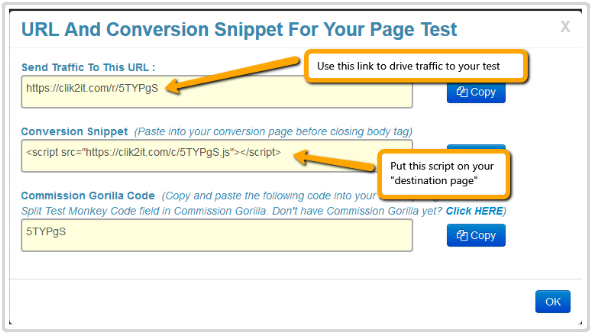
STMV2 will give you a special clik2it URL that we are calling a “rotator”….

You drive traffic to this clik2it URL and STMV2 will show each of your 3 pages to your viewers in rotation – all we are “storing” are the script (which the clik2it URL identifies), the associated URLs and the stats – the pages are still on your server.
You would then put the STMV2 tracking link on http://www.healthelicious.com.au/Gluten-Free-Trial-Pack.html (http://www.healthelicious.com.au/Gluten-Free-Trial-Pack.html) (your “destination page”).
Now STMV2 will tell you which of your green/yellow/blue page leads to the most “conversions
A/B Dynamic Test
Say you have your home page http://www.healthelicious.com.au/index.html (http://www.healthelicious.com.au/index.html)
and say you want to test various versions of your header graphic on this one and only home page
You would upload to your server the various graphics.for your header.
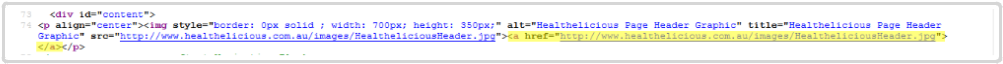
You do need to know a teeny bit of HTML for this! To tell your page to show this graphic the code is:
<a href=” http://www.healthelicious.com.au/images/HealtheliciousHeader.jpg (http://www.healthelicious.com.au/images/HealtheliciousHeader.jpg)“></a>

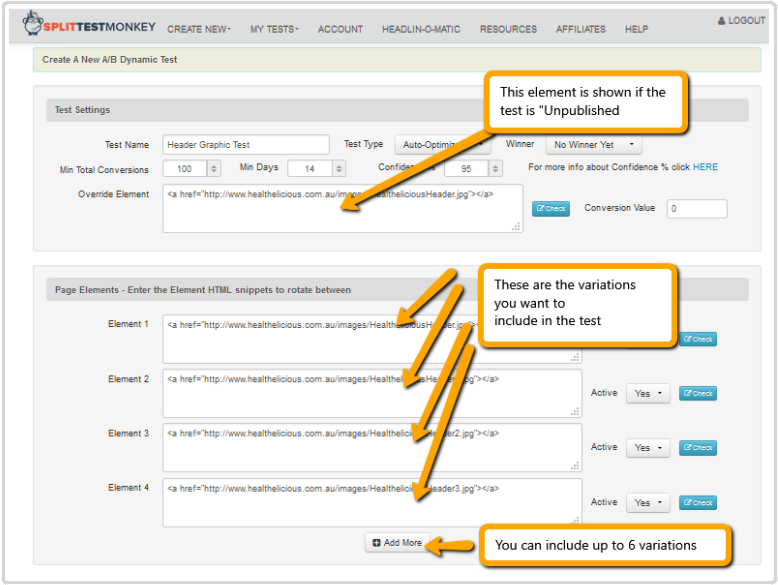
So to test three different graphics, you would put this code into 3 Elements in the STMV2 “create test” BUT change the URL of the image… kind of like:
<a href=”http://www.healthelicious.com.au/images/HealtheliciousHeader1.jpg”></a> <a href=”http://www.healthelicious.com.au/images/HealtheliciousHeader2.jpg”></a> <a href=”http://www.healthelicious.com.au/images/HealtheliciousHeader3.jpg”></a>

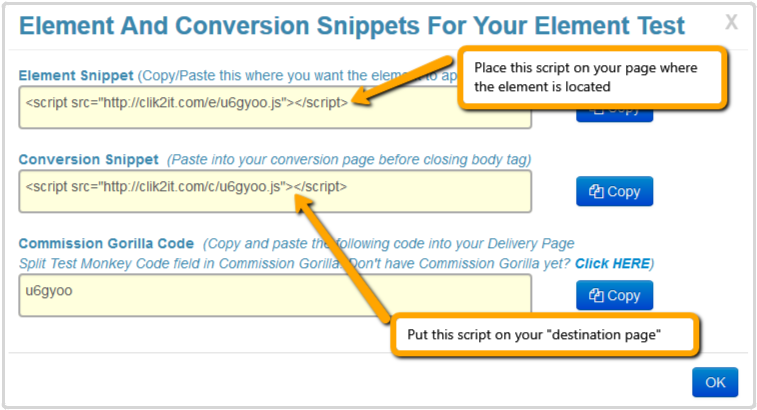
STMV2 will give you a “script” that you put in your page on your server (using cPanel or whatever you find easiest) instead of the code already there.

Now when prospects view your home page (using your original URL http://www.healthelicious.com.au/index.html (http://www.healthelicious.com.au/index.html) ) STMV2 will show your different header images in rotation.
Again, you put the tracking code on your destination page (http://www.healthelicious.com.au/Gluten-Free-Trial-Pack.html) (http://www.healthelicious.com.au/Gluten-Free-Trial-Pack.html) and STMV2 will work out which header graphic converts the best.
Enjoy!
